3 Boyutlu Grafikler ve Animasyon: Web Tasarım Yenilikçi Yaklaşımlar
Web tasarım dünyası sürekli olarak yeniliklere açık bir alandır ve son dönemde 3 boyutlu grafikler ve animasyonlar, tasarımcıların dikkatini çeken bir trend haline gelmiştir. Bu yenilikçi yaklaşımlar, web sitelerine daha dinamik ve etkileyici bir görünüm kazandırırken aynı zamanda kullanıcı deneyimini de önemli ölçüde artırıyor.
3 boyutlu grafikler, kullanıcılara derinlik hissi verirken, animasyonlar ise web sayfalarını canlandırarak dikkat çekici bir etki yaratır. Bu yaklaşımın en önemli avantajlarından biri, markaların kendilerini daha etkili bir şekilde ifade edebilmeleridir. Özellikle ürünlerin tanıtımında ve hikaye anlatımında 3 boyutlu grafikler ve animasyonlar, kullanıcıların ilgisini çekmekte ve marka imajını güçlendirmektedir.
Ancak, bu yenilikçi yaklaşımların SEO açısından da dikkatli bir şekilde ele alınması gerekmektedir. 3 boyutlu grafiklerin ve animasyonların web sitesinin yüklenme hızını olumsuz etkileme potansiyeli bulunmaktadır. Bu nedenle, tasarımcılar ve SEO uzmanları, görsel efektlerle kullanıcı deneyimini artırırken aynı zamanda web sitesinin performansını optimize etmeye odaklanmalıdır.
Sonuç olarak, 3 boyutlu grafikler ve animasyonlar, web tasarımında yenilikçi bir yaklaşım sunmaktadır. Ancak, bu tekniklerin kullanımında dengeli bir yaklaşım benimsemek ve SEO faktörlerini göz önünde bulundurmak, başarılı bir web tasarımı için önemlidir.

Karanlık Mod Trendleri: Web Tasarım Estetiğin Evrimi
Karanlık mod, son yıllarda web tasarımında giderek artan bir trend haline gelmiştir. Bu tasarım yaklaşımı, web sitelerini geleneksel beyaz arka planlardan farklılaştırarak, kullanıcılara benzersiz bir deneyim sunmaktadır. Karanlık modun estetik evrimi, web tasarımında önemli bir dönüşümü beraberinde getirmiştir.
Karanlık modun popülerliği, özellikle gece kullanımı için göz yorgunluğunu azaltma ve enerji tüketimini düşürme amacıyla başlamıştır. Ancak, artık sadece bu pratik faydaları değil, aynı zamanda estetik açıdan da çekiciliği nedeniyle tercih edilmektedir. Karanlık mod, minimal ve modern bir görünüm sunarak kullanıcıların dikkatini çekerken, içeriğin vurgulanmasına ve odaklanmasına olanak tanır.
Web tasarımında karanlık moda geçiş, tasarımcıların renk paletlerini ve kontrastları dengeli bir şekilde kullanma becerisini test eder. Koyu tonlar ve pastel renklerin kombinasyonuyla oluşturulan karanlık mod temaları, markaların kendilerini benzersiz bir şekilde ifade etmelerine olanak tanır.
Ancak, karanlık modun SEO açısından da dikkatlice ele alınması gerekmektedir. Arama motorları, karanlık arka planlarla metin ve içerik arasındaki kontrastı değerlendirirken, kullanıcıların okunabilirliğini ve kullanıcı deneyimini etkileyen faktörlerdir. Bu nedenle, karanlık mod kullanımında dengeli bir yaklaşım benimsemek ve içeriğin okunabilirliğini göz önünde bulundurmak önemlidir.
Sonuç olarak, karanlık mod trendi, web tasarımında estetiğin evrimine işaret ederken, SEO uyumluluğunu da göz ardı etmemek önemlidir. Dengeli renk paletleri ve içerik odaklı tasarım yaklaşımlarıyla, karanlık modun potansiyelini en iyi şekilde değerlendirebilir ve kullanıcıların ilgisini çekebilirsiniz.
Gece Modu Tasarımları: Web Tasarım Duyarlılık ve Estetik Birlikteliği
Gece modu tasarımları, web sitelerinin kullanıcı deneyimini önemli ölçüde geliştiren ve estetik bir denge sağlayan önemli bir trend haline gelmiştir. Bu tasarım yaklaşımı, kullanıcıların gece veya loş ışıkta web sitelerini ziyaret ettiğinde göz yorgunluğunu azaltmak ve daha konforlu bir deneyim sunmak için tasarlanmıştır. Ancak, gece modu artık sadece işlevsellik açısından değil, aynı zamanda estetik açıdan da dikkate değerdir.
Gece modu tasarımları, koyu tonlar, pastel renkler ve yumuşak aydınlatma efektleri gibi özelliklerle karakterizedir. Bu tasarım unsurları, kullanıcıların gözlerini rahatlatırken aynı zamanda web sitelerine modern ve sofistike bir görünüm kazandırır. Ayrıca, gece modu, markaların kendilerini benzersiz bir şekilde ifade etmelerine olanak tanırken, kullanıcıların web sitesinde daha uzun süre kalmasını teşvik edebilir.
Gece modu tasarımlarının SEO açısından önemi de göz ardı edilmemelidir. Arama motorları, gece modunda metin ve içerik arasındaki kontrastı değerlendirirken, kullanıcı deneyimini ve okunabilirliği önemli ölçüde etkileyen faktörlerdir. Bu nedenle, gece modu kullanımında dengeli renk paletleri ve kontrastlar önemlidir.
Sonuç olarak, gece modu tasarımları, web tasarımında duyarlılık ve estetik birlikteliğin önemli bir örneğini sunmaktadır. Kullanıcı deneyimini iyileştirirken aynı zamanda markaların estetik tercihlerini yansıtan bu trend, dikkatlice uygulandığında web sitelerinin etkisini artırabilir ve kullanıcı bağlılığını güçlendirebilir.
Jest ve Hareket Tabanlı Etkileşimler: Web Tasarımında Yenilikçi Deneyimler
Jest ve hareket tabanlı etkileşimler, web tasarımında giderek daha fazla dikkat çeken ve kullanıcı deneyimini zenginleştiren önemli bir trend haline gelmiştir. Bu yenilikçi yaklaşım, kullanıcıların web siteleriyle etkileşime geçerken doğal hareketlerini ve jestlerini kullanmalarına olanak tanır, böylece daha duyarlı ve kişiselleştirilmiş bir deneyim sunar.
Bu tür etkileşimler, web sitelerine bir “canlılık” ve “duyarlık” katarken aynı zamanda kullanıcıların dikkatini çeker ve bağlılığını artırır. Örneğin, fareyi bir alana hareket ettirdiğinizde veya ekrana dokunduğunuzda, içeriklerin doğal bir şekilde tepki vermesi, kullanıcıların etkileşime daha fazla dahil olmasını sağlar.
Jest ve hareket tabanlı etkileşimlerin SEO açısından da önemli bir rolü vardır. Arama motorları, kullanıcı deneyimini ve etkileşimleri değerlendirirken, web sitelerindeki bu tür özelliklerin varlığını dikkate alır ve kullanıcıların memnuniyetini artıran faktörler arasında yer alır.
Ancak, jest ve hareket tabanlı etkileşimlerin aşırıya kaçması veya gereksiz yere kullanılması, web sitesinin performansını olumsuz etkileyebilir ve kullanıcı deneyimini kötüleştirebilir. Bu nedenle, tasarımcıların bu özellikleri dikkatlice kullanması ve kullanıcı deneyimini optimize etmeye odaklanması önemlidir.
Sonuç olarak, jest ve hareket tabanlı etkileşimler, web tasarımında yenilikçi bir deneyim sunmanın önemli bir yolunu temsil eder. Doğru bir şekilde uygulandığında, kullanıcıların web siteleriyle etkileşime geçme deneyimini zenginleştirir ve markaların kullanıcılarla daha derin bir bağ kurmasına yardımcı olur.
Esnek Tasarım Yaklaşımları: Web Tasarımında Raster Grafiklerden Organik Tasarımlara Geçiş
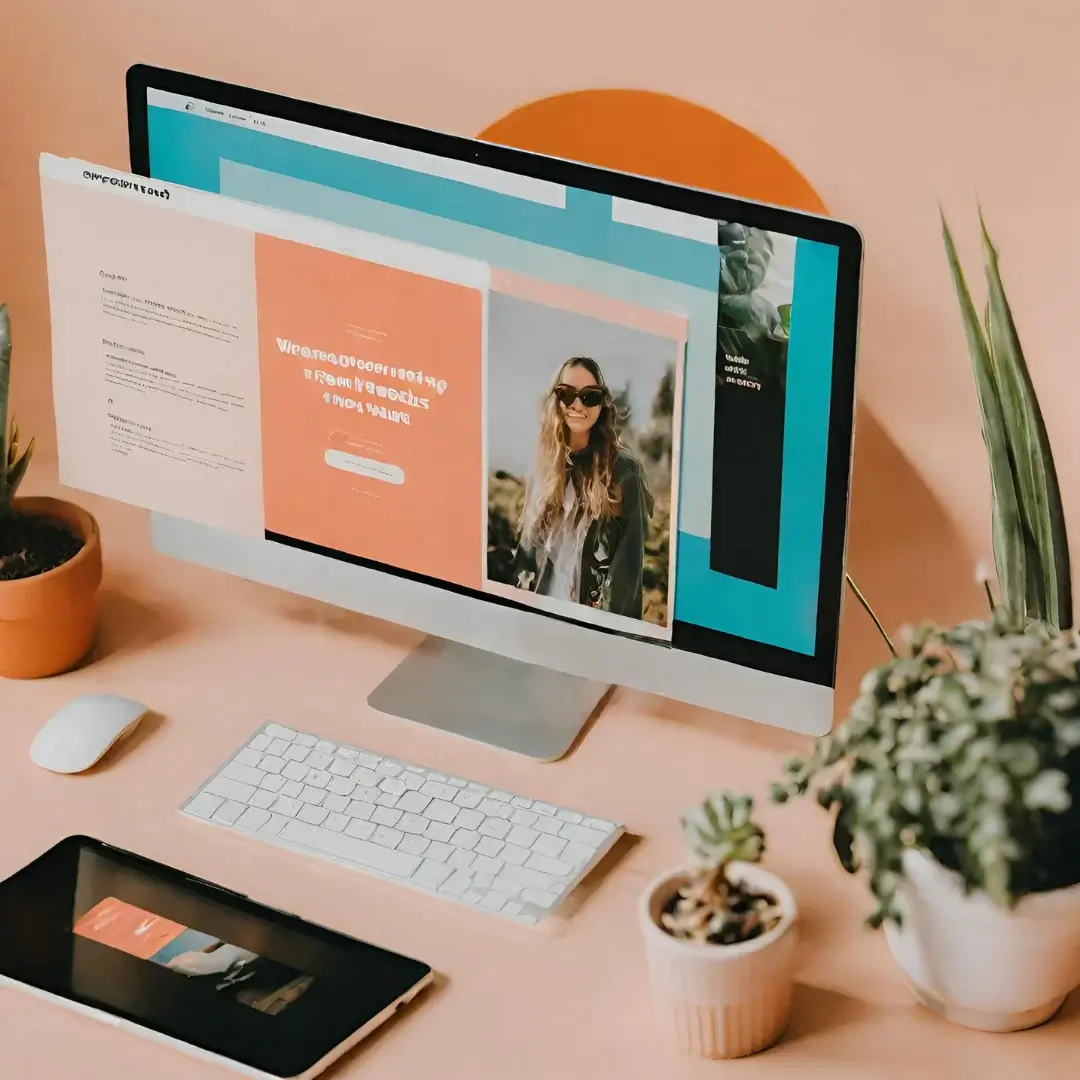
Web tasarımı, gelişen teknoloji ve kullanıcı beklentileriyle birlikte sürekli olarak evrim geçirmektedir. Son yıllarda, esnek tasarım yaklaşımları giderek daha fazla popülerlik kazanmıştır. Bu yaklaşım, geleneksel raster grafiklerden ziyade daha organik ve esnek tasarımları tercih ederken, web sitelerinin görünümünü ve kullanıcı deneyimini önemli ölçüde iyileştirmektedir.
Esnek tasarım yaklaşımları, web sitelerinin farklı ekran boyutlarına ve cihazlara uyum sağlamasını kolaylaştırır. Mobil cihaz kullanımının artmasıyla birlikte, web tasarımcıları daha esnek ve duyarlı tasarımlar oluşturarak kullanıcıların herhangi bir cihazda tutarlı bir deneyim yaşamasını sağlamaya odaklanmaktadır.
Bu yaklaşımın bir diğer avantajı ise web sitelerinin daha organik ve doğal bir görünüme sahip olmasıdır. Raster grafiklerin aksine, organik tasarımlar daha yumuşak kenarlara ve akıcı formlara sahiptir, bu da kullanıcıların web sitesinde daha hoş bir deneyim yaşamasına katkıda bulunur.
SEO açısından, esnek tasarım yaklaşımlarının kullanımı önemlidir. Arama motorları, mobil uyumlu ve kullanıcı dostu web sitelerini tercih ederken, esnek tasarımların web sitelerinin performansını artırarak sıralamalara olumlu etkide bulunduğunu gözlemlemektedir.
Sonuç olarak, esnek tasarım yaklaşımları, web tasarımında raster grafiklerden organik tasarımlara geçişi temsil ederken, SEO uyumlu bir şekilde uygulandığında kullanıcı deneyimini ve web sitesinin performansını önemli ölçüde artırabilir.
Sürdürülebilir Web Tasarımı: Çevre Dostu Estetik ve Kullanıcı Dostu Deneyim
Sürdürülebilirlik, günümüzde giderek daha fazla önem kazanan bir konudur ve web tasarımı da bu trende ayak uyduruyor. Sürdürülebilir web tasarımı, çevreye duyarlılıkla estetik ve kullanıcı dostu bir deneyimi birleştirirken, aynı zamanda markaların toplumsal sorumluluklarını yerine getirmelerine olanak tanır.
Bu yaklaşımın temelinde, enerji tasarrufu ve kaynak verimliliği gibi çevresel faktörler bulunmaktadır. Örneğin, web sitelerinin hızlı yükleme süreleri, enerji tüketimini azaltarak çevresel etkiyi minimize ederken aynı zamanda kullanıcı deneyimini olumlu yönde etkiler. Ayrıca, web sitelerinde kullanılan hosting hizmetleri ve veri depolama yöntemleri gibi alt yapılar da sürdürülebilirlik açısından değerlendirilmelidir.
Sürdürülebilir web tasarımının bir diğer önemli yönü ise kullanıcı dostu deneyimi teşvik etmesidir. Kullanıcılar, sürdürülebilir bir web sitesinde gezinirken çevre dostu bir marka ile bağ kurduklarını hissederler. Bu da markaların itibarını artırır ve sadık müşteri tabanı oluşturur.
SEO açısından, sürdürülebilir web tasarımı, arama motorlarının algoritmalarında giderek daha fazla önem kazanmaktadır. Arama motorları, kullanıcı deneyimini ve web sitesinin çevresel etkisini değerlendirirken, sürdürülebilirlik ilkelerine uygun web sitelerini tercih ederler.
Sonuç olarak, sürdürülebilir web tasarımı, çevre dostu estetik ve kullanıcı dostu deneyimi bir araya getirerek markaların çevresel ve toplumsal sorumluluklarını yerine getirmelerine yardımcı olur. SEO uyumlu bir şekilde uygulandığında, sürdürülebilir web tasarımı markaların itibarını artırır ve gelecek nesillere daha yaşanabilir bir dünya bırakma hedefine katkıda bulunur.

Mobil Odaklı Web Tasarımı: Daha Hızlı, Daha Duyarlı Kullanıcı Deneyimi
Mobil odaklı web tasarımı, günümüz internet kullanımının belirleyici bir unsuru haline gelmiştir. Artan mobil cihaz kullanımıyla birlikte, web sitelerinin mobil uyumluluğu ve hızı, kullanıcı deneyimini belirleyen kritik faktörler haline gelmiştir. Mobil odaklı web tasarımı, bu gereksinimleri karşılamak ve kullanıcılara daha hızlı ve duyarlı bir deneyim sunmak için geliştirilmiştir.
Mobil odaklı web tasarımı, öncelikle mobil cihazlarda optimal görüntüleme ve gezinme sağlamayı amaçlar. Bu, responsive design tekniklerinin kullanılmasıyla gerçekleştirilir, böylece web siteleri farklı ekran boyutlarına ve cihazlara uyumlu hale gelir. Böylelikle, kullanıcılar herhangi bir cihazda web sitesine eriştiğinde tutarlı bir deneyim yaşarlar.
Bu yaklaşımın bir diğer önemli yönü ise hızlı yükleme sürelerini ve düşük veri kullanımını hedeflemesidir. Hızlı yükleme süreleri, kullanıcıların web sitesine daha hızlı erişim sağlar ve onların daha uzun süre site üzerinde kalmasını teşvik eder. Ayrıca, düşük veri kullanımı, mobil kullanıcıların veri planlarını daha verimli bir şekilde kullanmalarını sağlar.
Mobil odaklı web tasarımının SEO açısından da önemi büyüktür. Arama motorları, mobil uyumlu ve hızlı web sitelerini tercih ederken, kullanıcı deneyimini ve hızlı yükleme sürelerini göz önünde bulundururlar. Bu nedenle, mobil odaklı web tasarımı, web sitelerinin arama motoru sıralamalarını iyileştirmeye katkıda bulunabilir.
Sonuç olarak, mobil odaklı web tasarımı, daha hızlı ve daha duyarlı bir kullanıcı deneyimi sunarak markaların mobil varlıklarını güçlendirmelerine yardımcı olur. SEO uyumlu bir şekilde uygulandığında, mobil odaklı web tasarımı markaların rekabet gücünü artırır ve kullanıcı sadakatini güçlendirir.
Derinlik ve Perspektif Efektleri: Kullanıcıyı İçine Alan Web Tasarımı Yaklaşımları
Derinlik ve perspektif efektleri, web tasarımında kullanıcıyı içine çeken ve etkileyici bir deneyim sunan önemli bir yaklaşımdır. Bu tasarım teknikleri, web sitelerine üç boyutlu bir his verirken, kullanıcıların içeriğe daha derinlemesine dalmalarını sağlar.
Bu yaklaşımın temelinde, gölgelendirme, katmanlar ve paralaks kaydırma gibi teknikler yer alır. Bu teknikler, web sitelerine derinlik kazandırırken aynı zamanda kullanıcıların dikkatini çeker ve içeriğe odaklanmalarını sağlar. Örneğin, paralaks kaydırma efekti, kullanıcıların sayfa üzerinde ilerledikçe arka planın hafifçe hareket etmesini sağlayarak derinlik hissi yaratır.
Derinlik ve perspektif efektlerinin SEO açısından da önemi büyüktür. Arama motorları, kullanıcı deneyimini ve etkileşimi değerlendirirken, derinlik ve perspektif efektlerinin web sitelerine katkısını göz önünde bulundururlar. Bu nedenle, bu tasarım tekniklerinin dikkatlice ve dengeli bir şekilde kullanılması önemlidir.
Ancak, derinlik ve perspektif efektlerinin aşırıya kaçması veya gereksiz yere kullanılması, web sitesinin performansını olumsuz etkileyebilir ve kullanıcı deneyimini kötüleştirebilir. Bu nedenle, tasarımcılar bu efektleri dikkatlice seçmeli ve kullanmalıdır.
Sonuç olarak, derinlik ve perspektif efektleri, kullanıcıyı içine alan ve etkileyici bir web tasarımı sunmanın önemli bir yolunu temsil eder. Doğru bir şekilde uygulandığında, bu tasarım teknikleri kullanıcıların web sitesinde daha uzun süre kalmasını sağlar ve markaların etkisini artırır.
Sesli Arayüzlerin Yükselişi: Web Tasarımında Konuşma Tabanlı Etkileşimler
Sesli arayüzlerin yükselişi, web tasarımındaki en önemli trendlerden biri haline gelmiştir. Bu yaklaşım, kullanıcıların web siteleriyle doğal bir şekilde etkileşime geçmelerini sağlayarak, kullanıcı deneyimini önemli ölçüde geliştirmektedir. Konuşma tabanlı etkileşimler, sesli komutlar veya sohbet botları aracılığıyla gerçekleşebilir, böylece kullanıcılar istedikleri bilgilere daha hızlı ve kolay bir şekilde erişebilirler.
Bu yaklaşımın öncelikli avantajı, kullanıcıların web sitesiyle etkileşime geçerken ellerini kullanmalarına gerek kalmamasıdır. Özellikle mobil cihazlarda veya sürüş sırasında kullanıcılar için sesli arayüzler oldukça kullanışlıdır. Ayrıca, bazı kullanıcılar için klavye veya dokunmatik ekran kullanımı zor olabilir, bu nedenle sesli arayüzler daha erişilebilir bir deneyim sunar.
Sesli arayüzlerin yükselişi, web tasarımının geleceğine dair önemli bir ipucudur. Bu trend, yapay zeka ve doğal dil işleme teknolojilerindeki gelişmelerle birlikte daha da güçlenecektir. Bu nedenle, web tasarımcılar ve geliştiriciler, sesli arayüzlerin entegrasyonunu ve kullanımını dikkatlice planlamalı ve optimize etmelidirler.
SEO açısından, sesli arayüzlerin önemi giderek artmaktadır. Arama motorları, kullanıcıların web siteleriyle nasıl etkileşime geçtiklerini ve arama sorgularını nasıl formüle ettiklerini değerlendirirken, sesli arayüzlerin kullanımını göz önünde bulundururlar.
Sonuç olarak, sesli arayüzlerin yükselişi, web tasarımında konuşma tabanlı etkileşimlerin giderek daha önemli hale geldiğini göstermektedir. Doğru bir şekilde uygulandığında, sesli arayüzler kullanıcı deneyimini önemli ölçüde geliştirir ve web sitelerinin rekabet gücünü artırır.
Kişiselleştirilmiş Deneyimler: Web Tasarımında Kullanıcı Verilerini Kullanma Trendi
Kişiselleştirilmiş deneyimler, web tasarımında giderek artan bir trend haline gelmiştir. Bu yaklaşım, kullanıcıların web sitesinde gezinirken kendi tercihlerine ve davranışlarına göre özelleştirilmiş içerikler ve deneyimler sunmayı amaçlar. Kullanıcı verilerinin kullanılmasıyla desteklenen kişiselleştirme trendi, web sitelerinin kullanıcılarla daha derin bir bağ kurmasına ve daha etkili bir şekilde hizmet sunmasına olanak tanır.
Kişiselleştirilmiş deneyimlerin temelinde, kullanıcıların çevrimiçi davranışlarını ve tercihlerini analiz eden veri analitiği ve yapay zeka teknolojileri bulunmaktadır. Bu teknolojiler, kullanıcıların ilgi alanlarını, alışveriş geçmişlerini, tarayıcı geçmişlerini ve diğer verilerini analiz ederek, web sitelerinin içeriği ve işlevselliği hakkında değerli bilgiler sağlar.
Bu yaklaşımın en önemli avantajlarından biri, kullanıcıların web sitesinde daha kişisel bir deneyim yaşamalarını sağlamasıdır. Örneğin, bir e-ticaret sitesi, kullanıcının daha önceki alışveriş geçmişine dayanarak kişiselleştirilmiş ürün önerileri sunabilir veya bir haber sitesi, kullanıcının ilgi alanlarına göre özelleştirilmiş içerikler sağlayabilir.
SEO açısından, kişiselleştirilmiş deneyimlerin önemi giderek artmaktadır. Arama motorları, kullanıcı deneyimini ve web sitelerinin kullanıcıya sunulan değeri değerlendirirken, kişiselleştirilmiş içeriklerin kullanımını göz önünde bulundururlar.
Sonuç olarak, kişiselleştirilmiş deneyimler, web tasarımında kullanıcı verilerini kullanma trendinin önemli bir parçasını oluşturur. Doğru bir şekilde uygulandığında, bu trend kullanıcı memnuniyetini artırır, kullanıcı bağlılığını güçlendirir ve markaların rekabet avantajını artırır.
Excary Sosyal Medya Yönetimi ve Web Tasarım
Sosyal medya yönetimi ve web tasarım sorunlarınıza çözüm üretiyoruz.
Sosyal medya hesabımızı görmek için tıklayınız
İletişime geçmek için tıklayınız
Referanslarımızı görmek için tıklayınız
Hizmetlerimiz için tıklayınız.